New object palette window
Happy memorial day weekend! Per Wolfire tradition, we try not to observe weekends, holidays, or combinations of the two until Overgrowth is finished, so here's another update!
I was talking with Phillip and we decided that it was kind of lame having three separate browsers for hotspots, objects, and decals (plus we have two more planned in the future).
So, the generic item browser widget was born!

When you hover over an item, a little heart will fade in. You can click it to add it to your favorites list. When you click the favorites button in the toolbar, only favorited items are shown. You can also find items by typing part of their name in the search bar. You can load external objects using the folder icon. Finally, you can use the slider in the bottom right corner to resize the icons to suit your taste.
My buddy Iiro Jppinen from Finland is the man who came up with this GUI design. That is why all of our UI looks pretty spiffy. Thanks to using Webkit for the UI via Awesomium it is a breeze to convert hot PSDs into usable UI -- it took me just a handful of hours to put this together.
I was struggling to figure out a way to handle the case where object names are too long to show. I tried a lot of things, even making it so that they roll in like a movie theater marquee when you move the mouse over them. After talking to Iiro, he was just like "why not just use a tooltip?" I can't believe I didn't think of that, especially after cooking up the styles for some hot OS X-ish tooltips just the week before.
Any suggestions on how to improve this UI?
Hotspot graphics
After my last hotspots post, a few people suggested ways to improve visual feedback for the editor. In particular, commenters wanted icons to differentiate between each type of hotspot, and you guys wanted an indication of the triggering area. In response, I've added two new features to the Overgrowth hotspots.
First, each hotspot now has an identifying icon hovering over it, rendered as a billboard. Billboards, in graphics-speak, are flat images that rotate to always point at the camera.
Second, hotspots' bounding boxes now define their triggering areas, and these boxes are displayed as usual in the editor. Previously, we just had an invisible sphere doing this job. Bounding boxes have the advantage that they can pretty well approximate any simple line, surface, or volume, just depending on how you squish and rotate them. For example, squeeze the box into a line to simulate a laser sensor, flatten it into a surface to define a race course starting line, or scale it as a volume to act as a proximity sensor. We can always code more complex triggering areas if they become necessary, but for now I'm betting these boxes (and sets of boxes) be enough for our uses.
What other graphical features would you like to see for the hotspots?
Lugaru HD
Hey guys, as you know we like to do our best to acknowledge people that go out of their way to do something cool related to our games. Recently, it dawned on us that we owe a long overdue shout out to Tim Soret for his Lugaru HD pack.
Granted Lugaru doesn't have all the fancy texturing features like normal maps, light maps, specular maps, etc. that we're putting into Overgrowth but take a look at the difference between the screenshots below:
Tim went into the old Lugaru textures and gave them a complete makeover at a higher resolution. You can download his masterpiece on the forums here.
Tim recently gave me a sneak peek at an Overgrowth project he's been working on but I won't reveal it yet because I think he's going to debut it in SPF first. Thanks again Tim and good luck with all your cool projects.
2D Art Tutorial
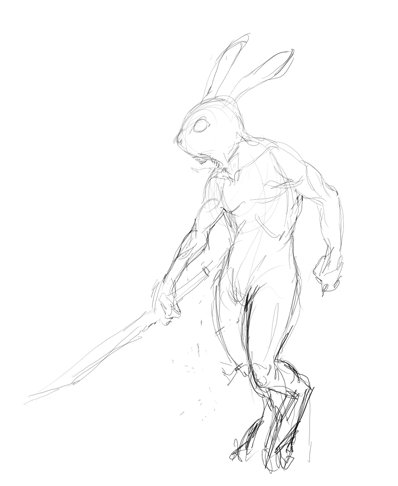
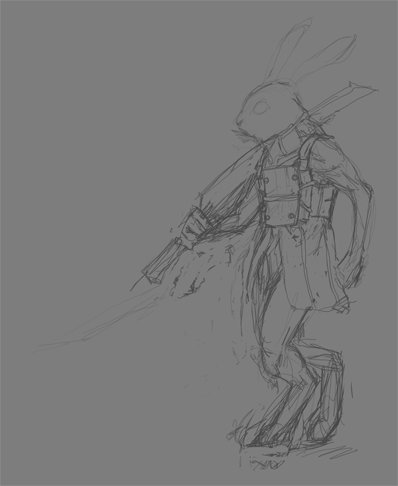
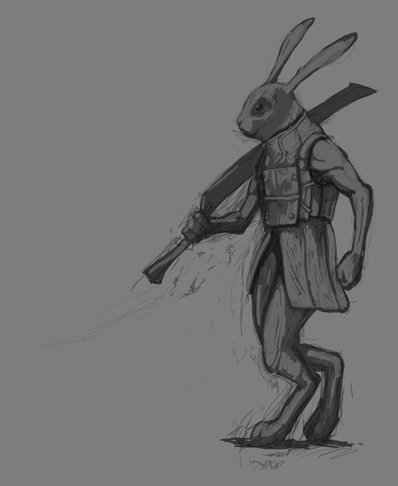
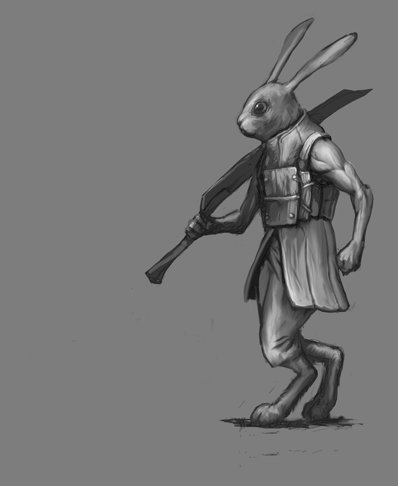
A lot of people are interested in the process I go through when I make a concept drawing for Overgrowth so I decided to make a short tutorial.
Above is an animated gif demonstrating each step (click it to download). Here is an explanation of each one:







Creating the Overgrowth physics engine
Lugaru physics
Ragdoll physics played an integral role in the gameplay of Lugaru -- much of the strategy consisted of arranging fights so that Turner falls on soft surfaces and his opponents crash into hard ones. The ragdoll physics in Lugaru were based on Newtonian particles connected by rigid stick constraints, as described in this paper. This method worked to simulate basic physics efficiently and robustly. I created a physics editor that allowed me to load a model, quickly set up its stick skeleton, and then simulate it and test it out. Here is what the Lugaru ragdoll looked like when held up by some stick-ropes:

False starts
This method could not handle hinge joints or rigid body collisions, so I looked into some alternatives for Overgrowth. I tried a number of different ideas, from an extended point-constraint model based on the old Lugaru approach, to a medically correct musculoskeletal simulation. These ideas turned out to be wrong for Overgrowth -- the point-constraint model could not be efficiently extended to traditional rigid body primitives, and the musculoskeletal simulation was too complex to be stable with large timesteps. They weren't a complete loss however -- I learned a lot about physics simulation, and my point-constraint work ended up providing the foundation for the ragdoll physics in Cube 2: Sauerbraten, a great open-source FPS game. Here is a picture of some of the ligament constraints in my musculoskeletal simulation:

Middleware libraries
I knew that we would need basic rigid body collision detection and response in Overgrowth, and I didn't want to try to reinvent that wheel myself. Middleware libraries I looked at included Newton, ODE, Bullet, Physx, and Havok, and chose ODE for several reasons. First, it is free and open-source -- this is important because it means I can go in and make any changes we need for Overgrowth. Second, it is well-documented and well-tested: it was used in big projects like Stalker, Titan Quest, and Elebits. On the other hand, while Bullet is not quite as mature as ODE yet, it is improving faster, and may be better in a couple years. This is a stress test of ODE physics I did in an older version of Phoenix (it has some fancy shadows because it is a tech demo, and I didn't care about compatibility and scaling issues):
We also looked into Euphoria, but not only is that not a physics engine, it's not even a product -- you basically hire their programming team to work on incorporating dynamic physics animation into your engine. This is extremely expensive, and not necessary when we can implement the same techniques ourselves.
Beyond middleware
While middleware physics engines handle basic collision detection and response, there is a lot left that they don't handle. They only do one thing -- when they are passed a set of rigid bodies, they determine what happens in the next timestep according to the simulation rules. It is up to us to figure out what rigid bodies to pass in, and what to do with the simulation results (apply damage, create sound and particle effects, etc.). My next step in the physics engine is to create a materials system that can handle collisions between different surfaces: a metal sword falling on a stone block should be a different kind of collision than a body falling into snow. This feature was already built-in to Lugaru -- are there any new features you would like to see in the Overgrowth physics engine?